Kenapa saya kali ini sharing tentang cara mempercepat loading blog atau website? Karena kecepatan loading (loading speed) itu penting. Hal ini juga menjadi bagian dari indikator apakah suatu blog itu SEO friendly. Temen-temen sebel atau gak sih kalo membuka suatu blog atau website koq lama bener? Ada yang loadingnya lambat saat dibuka lewat mobile device. Ada yang loadingnya lambat saat dibuka lewat desktop. Tidak sedikit juga yang dibuka lewat dua-duanya sama aja, loadingnya lambat.
Daftar Isi:
Cek Kecepatan Lewat Google PageSpeed Insight
Google sendiri memiliki tools untuk mengecek apakah loading blog atau website kita lambat atau tidak. Coba deh temen-temen masuk ke Google Search Console (GSC), disana ada menu Speed (experimental). Di dalam kotak Desktop temen-temen akan mendapati teks bertuliskan “Try PageSpeed Insights”. Kalau itu diklik, temen-temen akan masuk ke https://developers.google.com/speed/pagespeed/insights/ . Nah, disitulah temen-temen bisa mengecek speed atau kecepatan loading blog atau website milik temen-temen.
Dulu, waktu belum kenal akrab dengan dunia SEO, saya tidak mempedulikan kecepatan loading dari blog saya ini. Yang penting bisa dibuka dan dibaca. Yang penting ada beberapa artikel yang nangkring di halaman muda Google. Trus saya suka gonta-ganti template, juga suka pasang aneka macam plugin supaya tampilan blog menjadi lebih menarik. Menarik versi saya sih, yang belum tentu menarik untuk orang lain hehehe… dan ternyata sangat tidak menarik bagi Google 😀
Beberapa bulan terakhir ini saya mulai semakin dekat dan akrab dengan dunia SEO. Udah dapat banyak ilmu, tapi menerapkannya masih bertahap. Harap dimaklumi, karena ada dunia lain yang butuh perhatian utama saya. Nah, dari kedekatan dan keakraban tersebut, saya mulai memperbaiki kecepatan loading blog saya. Bahkan saya memilih mempertahankan keberlangsungan blog ini, sedangkan blog yang lain saya stop sewa hostingnya (kontennya untuk sementara saya parkir di blog gratisan dulu).
Salah satu hal yang saya lakukan adalah mencari tahu bagaimana kecepatan loading blog saya, apakah lambat atau sedang atau cepat.
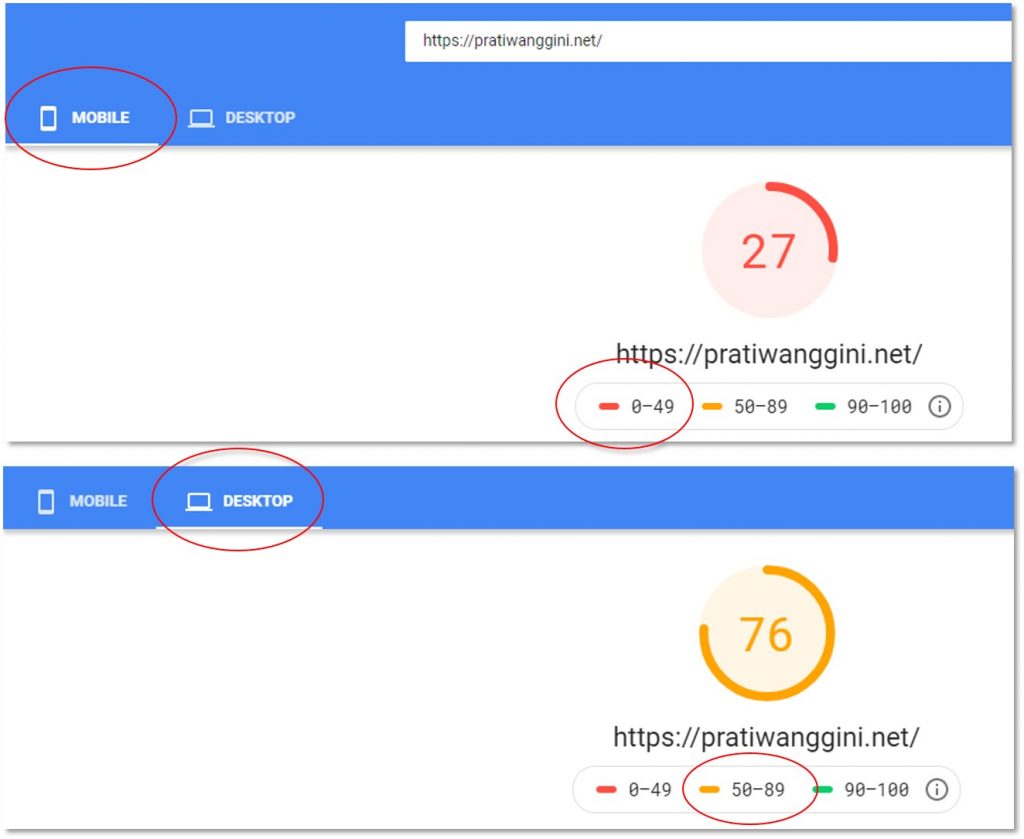
Waktu itu blog saya dibuka lewat desktop udah lumayanlah kecepatan loadingnya, tetapi saat dibuka lewat mobile device (HP misalnya) selalu lebih lambat. Kecepatannya bisa temen-temen lihat di Gambar 1.

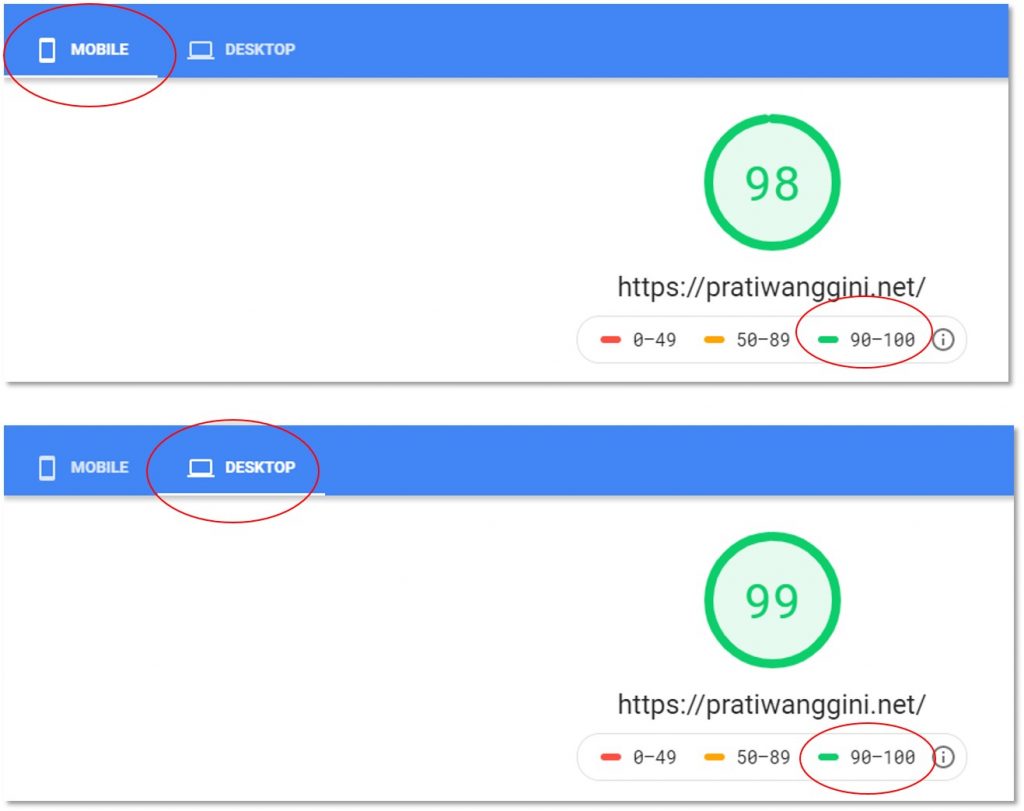
Nah, coba deh dibandingkan dengan kondisi yang sekarang pada Gambar 2 di bawah ini:

Google PageSpeed Insight memberikan skoring (penilaian) menjadi 3 kelompok, yaitu:
- 0 – 49 (slow): Red (merah)
- 50 – 89 (average): Orange (oranye)
- 90 – 100 (fast): Green (hijau)
Jadi, dengan melihat gambar-gambar beserta kelompok skoring diatas temen-temen bisa membaca sendiri dan membandingkan kecepatan loading blog saya dulu dan sekarang.
Selanjutnya, biasanya nih…, muncul pertanyaan, gimana tuh cara untuk meningkatan kecepatan loading website/blog tersebut? Baiklah, simak yaa…
By the way, perlu teman-teman ketahui ya bahwa utak-atik blog itu seperti sebuah seni, termasuk cara mempercepat loading blog. Untuk tujuan yang sama, jalannya bisa berbeda-beda untuk masing-masing orang. Misalnya saya mempertahankan theme yang sudah saya pakai, sedangkan mba Amel harus rela ganti theme baru. Itulah kenapa langkah-langkah saya ini enggak nyontek siapapun, asli keisengan sendiri 😀
Yuk ahhh.. lanjutttt…
Cek Performance Blog atau Website Menggunakan GTMetrix
Saat melihat performance di Google Search Console dan melihat kecepatan loading (speed) di Google PageSpeed Insight, saya masih bingung musti gimana meningkatkannya. Lalu saya mencoba cek performance blog saya lewat GTMetrix.

Gambar 3 ini adalah contoh tampilan performance scores GTMetrix untuk salah satu blog saya. Maaf ya, saya ngambil contoh lain karena saat ngecek blog yang ini, saya lupa membuat screenshot 🙁 . Sedangkan di bawah ini (Gambar 4) adalah tampilan performance scores untuk blog yang sedang temen-temen kunjungi saat ini setelah saya lakukan perbaikan.

Di Gambar 4 ini sudah kelihatan lebih baik daripada performance scores dari blog yang tampak pada gambar sebelumnya. Padahal performance scores sebelumnya justru lebih jelek daripada yang tampak pada Gambar 3 tadi.
Lalu, bagaimana bisa sekarang performance score-nya menjadi jauh lebih baik yaitu pada level B (87%) ?
Memperbaiki Performance dengan Panduan Hasil Analisis GTMetrix
Jadi, saat melakukan pengecekan lewat GTMetrix, selain diberikan performance scores, temen-temen juga akan dikasih rekomendasi, bagian mana saja yang harus diperbaiki. Contoh rekomendasinya seperti pada Gambar 5 berikut ini:

Pada Gambar 3 tadi coba temen-temen perhatikan yang ada di bawah tulisan “Recommendation”, yaitu:
- Serve scaled images
- Inline small CSS
- optimize the order of styles and scripts
dan masih banyak lagi itu ke bawah. Tapi saya ambil contoh 3 yang diatas saja, karena yang 4 ke bawah skornya sudah A semua. Dan penjelasan lebih detil tentang rekomendasi-rekomendasi tersebut silakan googling aja ya…
Dari rekomendasi-rekomendasi tersebut jika diklik tanda panah merah yang ada disamping score, akan muncul rekomendasi atau hal-hal yang musti dilakukan secara lebih detil untuk meningkatkan performance scores. Misalnya disuruh mengecilkan ukuran gambar. Selain itu, kemarin saya juga menemukan rekomendasi untuk membuang beberapa plugin (I am so sorry, hanya pengguna WordPress yang familiar dengan plugin).
Yes, akhirnya saya lakukan perbaikan-perbaikan yang direkomendasikan. Taraaaa… hasilnya adalah performance scores yang bisa temen-temen lihat pada Gambar 4 diatas.
Cek Kecepatan Loading Blog di Google PageSpeed Insight Setelah Perbaikan Berdasarkan Analisis GTMetrix
Setelah urusan dengan GTMetrix selesai, langkah berikutnya adalah cek lagi kecepatan loading blog/website melalui Google PageSpeed Insight. Hasilnya adalah yang bisa temen-temen lihat pada Gambar 2 diatas. Keren ‘kan? Nyaris sempurna!
- Mobile speed: 98
- Desktop seed: 99
Sudah masuk di area hijau, berarti kecepatan loadingnya terhitung fast. Kenapa ga disempurnakan sekalian? Bukan hal yang mudah, bro/sis. Lagian menurut para mastah, ga perlu juga sih buang-buang waktu ngutak-atik blog hanya agar bisa dapat score 100 😀
Cara Mempercepat Loading Blog atau Website
Setelah cerita panjang lebar sebagaimana saya tuliskan diatas, maka sekarang saya akan membuat rangkuman tentang 5 (lima) cara mempercepat loading blog/website. Jadi, kelima cara yang saya lakukan adalah sebagai berikut:
- Gunakan hosting yang memiliki performance handal. Jujur aja saya beberapa kali ganti hosting. Alhamdulillah sejak awal dulu saya selalu menggunakan jasa hosting yang memang performancenya handal. Lalu pindahnya karena apa? Karena pertemanan hehehe… Eh enggak juga sih, tetapi lebih karena kenyamanan. Jadi selain handal, saya juga butuh support service yang nyaman (terutama kudu fast response).
- Gunakan theme atau template yang ringan. Saya juga sudah berkali-kali ganti theme. Dari yang banyak dekorasinya hehehe, sampai yang super simpel namun elegan. Simpel namun elegan itu adalah seperti yang saya gunakan sekarang ini. Ini theme milik WordPress, gratisan; jujur aja saya belum tertarik beli premium theme 😀
- Optimasi gambar-gambar. Bisa dilakukan secara manual, misalnya diresize dulu sebelum diupload ke dashboard. Bisa juga dilakukan secara otomatis menggunakan plugin.
- Gunakan plugin-plugin yang mendukung kecepatan loading suatu blog/website. Misalnya plugin LiteSpeed Cache, dan lain-lain. Tentang ini saya persilakan googling aja ya untuk cari tahu lebih lanjut, karena saya sendiri enggak pasang plugin-plugin untuk ini.
- Hapus plugin yang tidak perlu. Contohnya, saya kemarin menghapus plugin Table of Contents, plugin Post View, dan plugin Social Media Share Buttons. Kenapa? Karena disarankan oleh GTMetrix 😀 . Lagipula ternyata ketiga plugin tersebut justru turut berperan dalam lambatnya loading blog saya. Setelah saya hapus, kecepatan loadingnya langsung melesat, alhamdulillah.
Nah, itu tadi pengalaman saya pribadi dalam mempercepat loading blog atau website dengan menggunakan hasil analisis GTMetrix, semoga bermanfaat 🙂
So far, saya sudah cukup puas dengan skor yang diberikan oleh PageSpeed Insight sekarang ini. Saya juga sudah cukup puas dengan layout blog saya sekarang. Simpel, tanpa aksesoris disana-sini. Hahahaha… Happy blogging!

Mantap Mbak.. aku dari kemarin juga ngulik ini, huhu pusing juga ternyata ya.. semoga blogku juga bisa melesat seperti mbak..
Aku banyak merahnya, aku klik tapi bahasa inggris semua, aku klik lagi enggak mengerti itu semua. Selain nulis konten, mesti paham sedikit bahasa inggris dan pemrograman ya.
—
Terima kasih.
Mantap nih, kak. Kayake aku perlu utama Atik juga. Ntar kalo kesusahan aku colek2 mbak, ya.
wah keren kak berani utak atik blog.. apalah akuh nih yg tergantung sama kang it. tapi nanti ku mau coba sendiri deh untuk utak atik blog. makasih sdh berbagi
Haha samaan.. aq baru tau ini juga.. kalo ada masalah di blog, baru deh pusing 7 keliling.. huhuhu
Sungkem dulu sama suhu Mom SEO..
Kayaknya loading blog saya nih yang lemot kayak keong. Ternyata bisa dicek dengan GT Matrix ya. Mau coba aah.
Tapi ini lebih banyak ke pengguna wp, sementara saya Blogspot wkwkwkwk… Saya kudu piye suhu
@ Hendra Suhendra:
hehehe.. suhuku masih normal 36.4 derajat Celcius 😀
Untuk blogspot, langsung konsul sama Super Suhu saja, mas Hendra.. 😀
Saya bingung nih, sudah berbagaimacam tamplate dicoba tetap saja speednya di warna merah apa yah penyebabnya
@ Kokoh Hendra:
Ga cukup ganti template, Koh, harus diutak-atik lagi bagian-bagian yang lain.
Saya kemarin binggung bagaimana cara mempercepat loading blog, senangnya ketemu artikel ini. Penjelasannya lengkap, saya jadi nambah ilmu baru. Nanti mau saya praktekkan…
Saya masih jauh banget score-nya masih jelek parah ehehehhe. Pengen ganti hosting tapi masih galau juga. Ya salam PRnya banyak banget k huhu
Belum pernah cek lagi sih setelah waktu itu ada di gambar orange. Karena skrg udah ubah tema dan sering ngeblog semoga aja bisa hijau hehe
Wah penting nih dibaca dan diselami, dipahami dan dipraktekkan. Blog saya juga terasa lamban mba nih mba. Kadang gemes banget. Ntar kuulik ah…makasih infonya mba…menarik!
Mantul, mbak. Tapi bisa ambyar sih kalo dipasang Adsense… hihi
Loading cepat itu perlu buat blog bersaing di SERP ya. Kalau lambat, bisa-bisa kesalip sama kompetitor.
@ Bang Doel:
Hihihi, bang Doel, arahku kesitu.. lagipula akun adsense-ku sedang inactive.
Web ku hasilnya tidak hijau 🙁
Harus di cek lagi nih plug in nya, yang ga kepake harus dihapus. Sebenarnya Plug in yang mendukung kecepatan itu berpengaruh besar ga sih, mbak?
@ Jeanette Agatha:
Menurutku berpengaruh, mba.. Saya sengaja enggak pasang plugin untuk kecepatan karena so far sudah lumayan fast.
duh gmn dong mbak, cek template2 cantik pasti loading mobilenya merah atau oren di bawah 50. huhu. kebetulan mau beli template ini, yang cpt tapi kurang cantih hiks
@ Shafira Adlina:
hahaha… template yang bikin loading cepat biasanya emang simpel-simpel, mba Shafira..
baru dua mingguan ganti template, mau ganti lagi khawatir berpengaruh ke yg lain2. mungkin ada saran ya? kapan minimal boleh ganti template?
@ Masruhin:
Kalo jawaban saya sih tergantung kebutuhan, mas Masruhin. Kalo butuh cepat ya ga pake nunggu-nunggu. Gitu kalo saya 🙂
Wih, ngeri kecepatannya. hehe…terima kasih Mbak artikelnya. Langsung ke TKP nih. Cek Speed. hehe
Masalah blog kemarin sudah ngisa utak atik html sedikit. Kalau yg tentang kecepatan loading ini baru pertama kali ngeh . dan sepertinya bakal mencoba ilmu di atas. Makasih ya mbak sharingnya:)
Wah penting banget ini artikelnya
Aku ijin save ya. Kudu baca pelan-pelan biar beneran ngerti dan bisa aplikasiinnya
Maklum, aku gaptek berat. Urusan teknis gini biasanya serahkan ke pak suami hehe
Speed blogku cuma 60, wakakaka. Masih banyak PR nih. Tempo hari baru menyelesaikan SS, alhamdulillah, udah 1% sekarang. Nah, speed lagi nih yang perlu digenjot. Makasih sharingnya, Mbak.
Kebetulan saya sedang butuh info tentang cara mempercepat loading web. Pas banget. Terimakasih infonya 🙂
saya paling suka cek kecepatan website lewat gt metrix mbak, soalnya data yang dihasilkan lebih relevan
Wahhh gambar2 di blog aku blm resize biar loadingnya cepet, sama plugin ga bole banyak2 ya.
@ Inna:
Banyak sedikitnya plugin disesuaikan dengan kebutuhan.
Terimakasih mbak atas ilmunya, tapi saya masih sedikut kesulitan untuk mengatasi gambar, setiap aku membuat artikel yang ada gambarnya langsung loadingnya sedikit berkurang.
Aku dah ganti template, dan banyak perubahannya jadi A, hijau. Thanks
Thanks